
Ship documentation,
like you ship code
Meet the docs as code platform made for open-source developers.
Publish beautiful online documentation instantly,
from your code editor using markdown and a public GitHub repository.
Loved by the Dart & Flutter Community!
Trusted by more than 75,000 open-source developers
The documentation platform for open-source developers
Documentation, made simple
The easiest way to maintain open-source documentation

Manage Docs as Code
Manage docs like your codebase, with branching, version control, reviews, and testing.

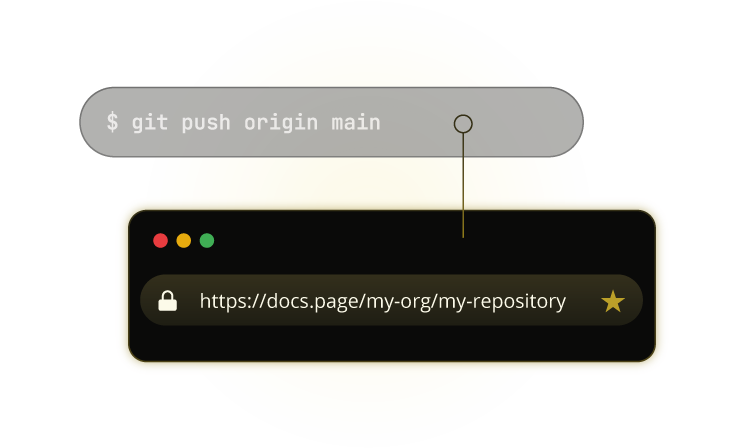
Publish Instantly
Create fully managed documentation sites in seconds, without complex setup.

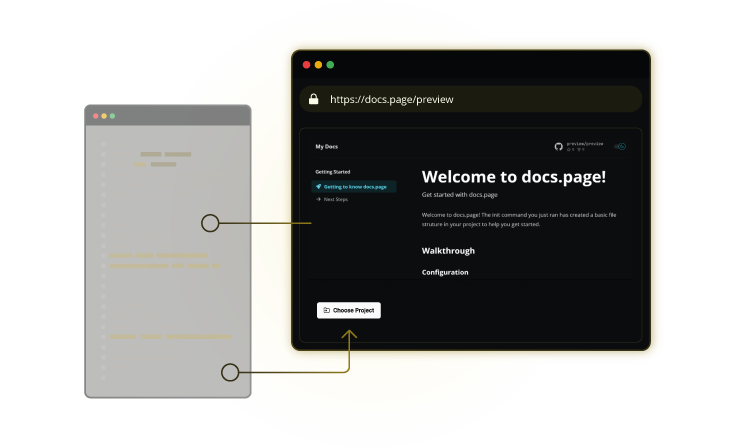
Collaborate with Live Preview
Write in Markdown and see your changes in real-time. Share previews easily for feedback.

Beautiful by Design
Publish visually stunning, responsive documentation sites straight out of the box.

Beautiful by Design
Publish visually stunning, responsive documentation sites straight out of the box.

Customise and Theme
Add rich, interactive components, use custom domains, and tailor to match your brand.
Features
Everything needed to
publish great documentation
Built to improve developer experience
Seamless GitHub Integration
Source your docs directly from your GitHub repositories for easy updates.
Editing
Editing workflow built into where you work.
Local Preview & Hot Reload
See your changes instantly as you type, streamlining your workflow.
Markdown-Powered
Write your documentation in the simple and intuitive Markdown format.
Pre-Built Components
Add code blocks, alerts, tabs, videos, and more with ease.
Preview Deployments
Review and share your changes before they go live.
Custom Domains & Themes
Make your docs truly your own with a personalised domain, look and feel.
Powerful Search
Help users find information quickly with configurable search functionality.
Documentation Analytics
Understand what users are viewing using Google Analytics or Plausible.
Free to use
What are you waiting for?
Begin publishing great documentation today.