Installation
# Install the admob module
yarn add react-native-google-mobile-ads
On Android, before releasing your app, you must select Yes, my app contains ads in the Google Play Store, Policy, App content, Manage under Ads.
What does it do
The AdMob module allows you to display adverts to your users. All adverts are served over the Google AdMob network, meaning a Google AdMob account is required.
The module supports three types of Ads:
- Full screen App Open Ads.
- Full screen Interstitial Ads.
- Full screen Rewarded Ads.
- Component based Banner Ads.
Getting Started
A number of steps must be taken and considered before you start serving adverts to your users:
Setting up Google AdMob
Before you are able to display ads to your users, you must have a Google AdMob account. Under the "Apps" menu item, create or choose an existing Android/iOS app. Each app platform exposes a unique account ID which needs to be added to the project.
Attempting to build your app without a valid App ID may cause a crash during build.
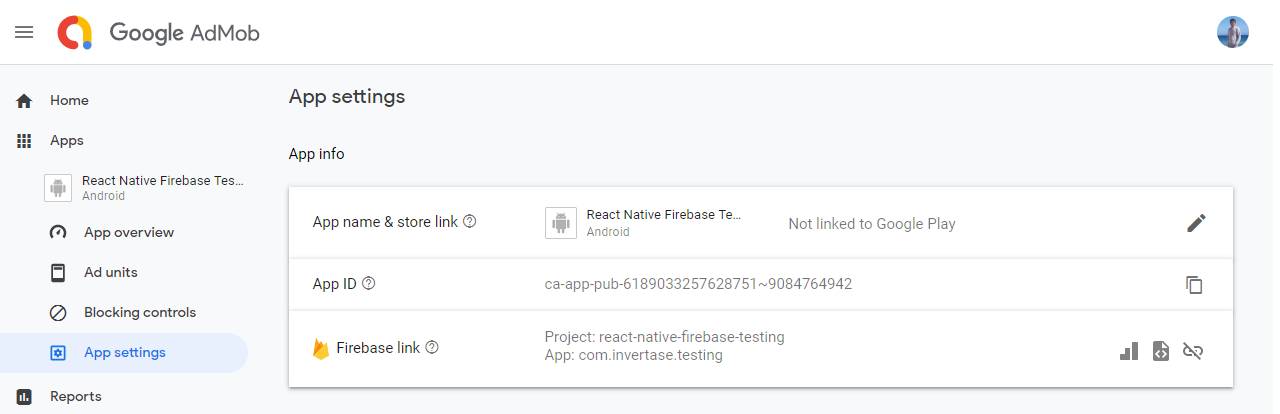
Under the "App settings" menu item, you can find the "App ID":

Within the root of your React Native project, open the app.json file and add the
android_app_id & ios_app_id keys with the IDs from the Google AdMob console:
// <project-root>/app.json
{
"react-native-google-mobile-ads": {
"android_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx",
"ios_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx"
}
}
For the changes to take effect, rebuild your project:
# For iOS
cd ios/ && pod install
npx react-native run-ios
# For Android
npx react-native run-android
Configure outbound requests
If the default ad settings are not correct for your app, you can provide settings that will apply to all ad requests.
For example, if the application targets children then you must configure the outbound requests to only receive content suitable for children before loading any adverts.
If you need to set a custom request configuration, you must call the setRequestConfiguration method before initializing the Google Mobile Ads SDK:
import mobileAds, { MaxAdContentRating } from 'react-native-google-mobile-ads';
mobileAds()
.setRequestConfiguration({
// Update all future requests suitable for parental guidance
maxAdContentRating: MaxAdContentRating.PG,
// Indicates that you want your content treated as child-directed for purposes of COPPA.
tagForChildDirectedTreatment: true,
// Indicates that you want the ad request to be handled in a
// manner suitable for users under the age of consent.
tagForUnderAgeOfConsent: true,
// An array of test device IDs to allow.
testDeviceIdentifiers: ["EMULATOR"]
})
.then(() => {
// Request config successfully set!
});
To learn more about the request configuration settings, view the RequestConfiguration documentation.
Initialize the Google Mobile Ads SDK
Before loading ads, have your app initialize the Google Mobile Ads SDK by calling initialize which initializes the SDK and returns a promise once initialization is complete (or after a 30-second timeout).
This needs to be done only once, ideally at app launch.
⚠️ Warning: Ads may be preloaded by the Mobile Ads SDK or mediation partner SDKs upon calling
initialize. If you need to obtain consent from users in the European Economic Area (EEA), set any request-specific flags (such as tagForChildDirectedTreatment), or otherwise take action before loading ads, ensure you do so before initializing the Mobile Ads SDK.
import mobileAds from 'react-native-google-mobile-ads';
mobileAds()
.initialize()
.then((adapterStatuses) => {
// Initialization complete!
});
If you are using mediation, you may wish to wait until the promise is settled before loading ads, as this will ensure that all mediation adapters are initialized.
European User Consent
Out of the box, AdMob does not handle any related regulations which you may need to enforce on your application. It is up to the developer to implement and handle this on a user-by-user basis. You must consent to EEA users being served both personalized and non-personalized adverts before showing them. For more information, see Obtaining Consent with the User Messaging Platform.
The AdMob module provides a AdsConsent helper to help developers quickly implement consent flows within their application.
See the European User Consent page for full examples of how to integrate the helper into your application.
Test ads
Whilst developing your app with AdMob, you'll want to make sure you use test ads rather than production ads from your Google AdMob account - otherwise your account may be disabled!
Although usage of different advert types is explained later, when creating your adverts the "Ad Unit ID" being used whilst testing can be set to a testing ID. The code snippet below shows how to initialize each advert type with a test ID:
import { AppOpenAd, InterstitialAd, RewardedAd, BannerAd, TestIds } from 'react-native-google-mobile-ads';
# App Open
AppOpenAd.createForAdRequest(TestIds.APP_OPEN);
# Interstitial
InterstitialAd.createForAdRequest(TestIds.INTERSTITIAL);
# Rewarded
RewardedAd.createForAdRequest(TestIds.REWARDED);
# Banners
<BannerAd unitId={TestIds.BANNER} />
Next Steps
Now the basics of setting up and configuring AdMob have been explained, we can go ahead and start to display different adverts to our users. The AdMob module provides integration with three different types: