Messages
Render different message types to the user
The message field is a required field in a template. The rendered message on WhatsApp depends on the template type
The engine supports the following types
- text
- button
- list
- flow
- dynamic
- location and more
Let's look at the most common ones
TEXT
The general message type, this shows a generic text message.
2000:
type: text
message: "Kindly provide your preferred date and time in 24hr format"
routes:
"re:.*": 3000
or
2000:
type: text
prop: bookingDate
message:
- "Kindly provide your preferred date and time in 24hr format"
- ""
- "Format: _DD/MM/YYYY HH:MM_ \ne.g *23/05/2024 10:00*"
routes:
"re:.*": 3000
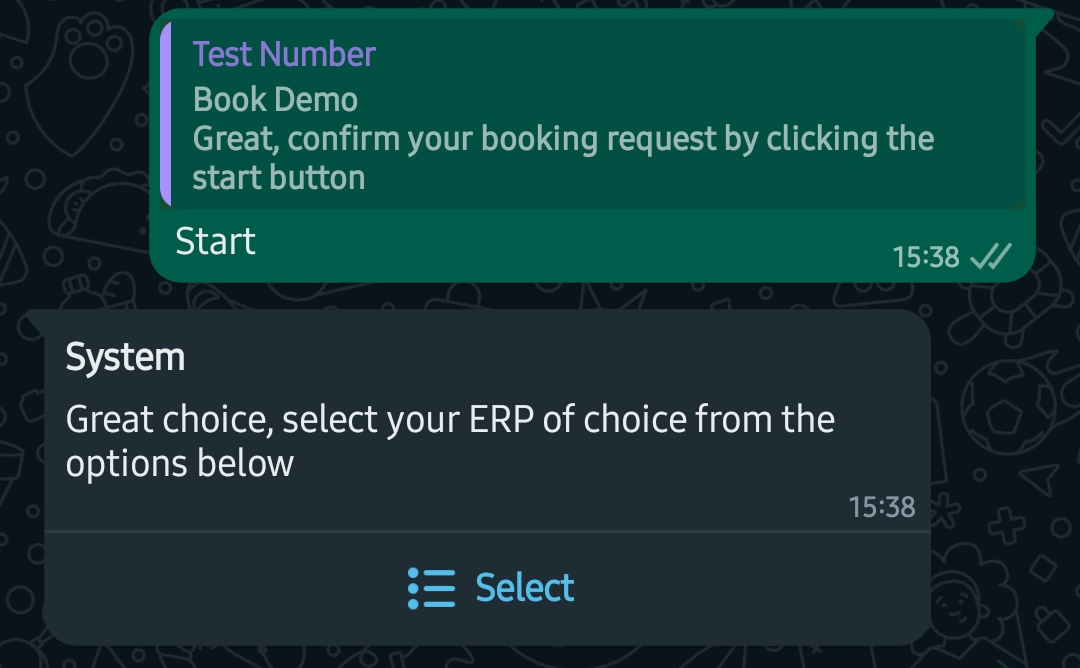
BUTTON
Shows a button to the user. The buttons should be NOT more that 3 button options. The button name will be
the button id. You can use the button name in the routes field to match the clicked button id
"BOOK_STAGE":
type: button
message:
title: Book Demo
body: "Great, confirm your booking request by clicking the start button"
buttons:
- Start
- Return
routes:
"start": 1000
"return": "MAIN_MENU"
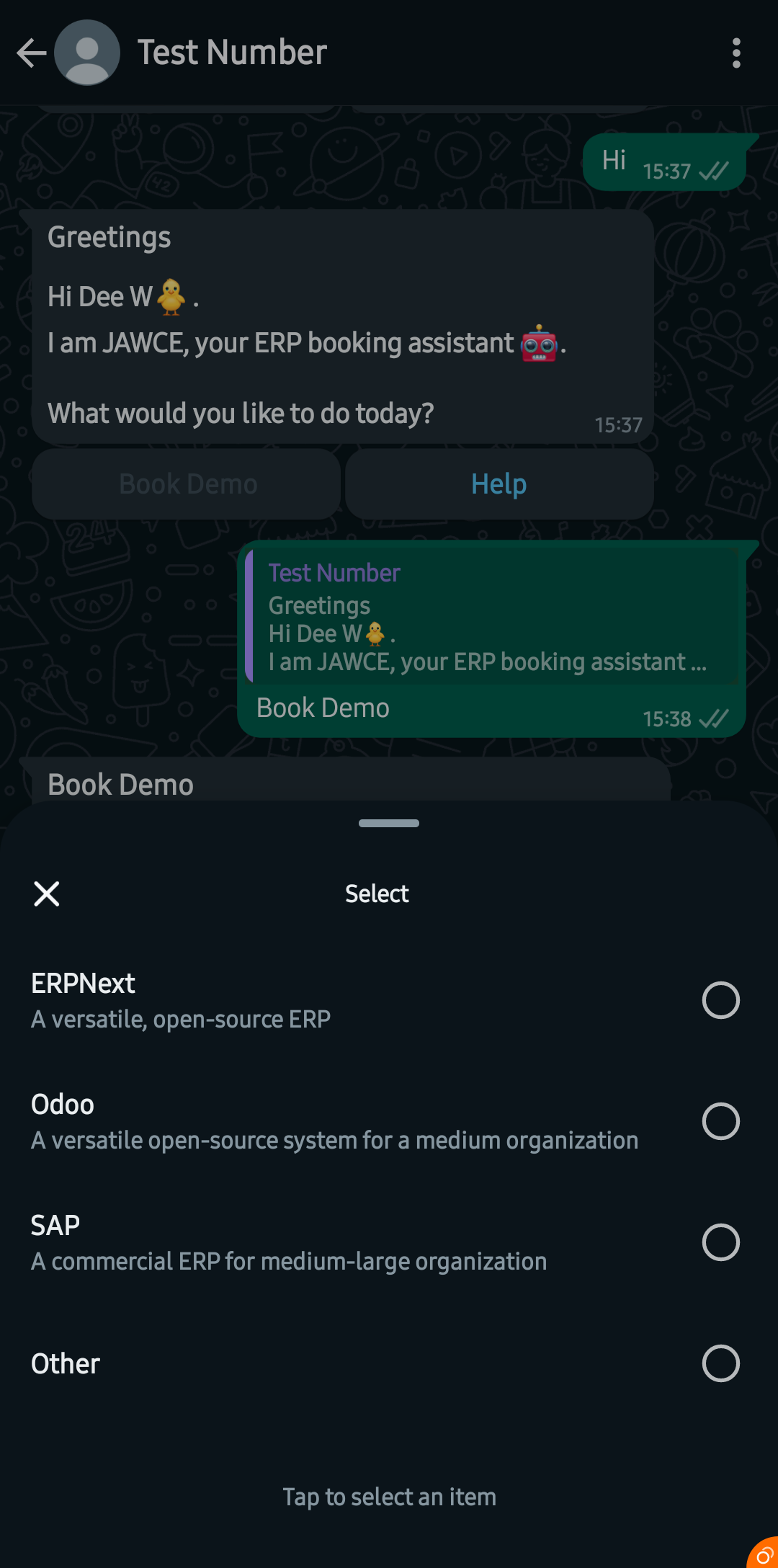
LIST
This gives a user a list of options to select from. The list can have section titles to divide your list items. Note that a list
should have at most 10 items. Each list item will be matched by its item id in the routes field. The description is optional.
1000:
type: list
message:
title: "System"
body: "Great choice, select your ERP of choice from the options below"
button: "Select ERP"
sections:
"ERP Systems": # <- section title
0: # <- items (rows) under that section
title: ERPNext
description: A versatile, open-source ERP
1:
title: Odoo
description: A versatile open-source system for a medium organization
2:
title: SAP
description: A commercial ERP for medium-large organization
"other":
title: Other
routes:
0: 2000
1: 3000
2: 4000
"other": 5000
Each id will be used to match the route and the next stage to go to.